RE: Thinking about Computational Thinking
Throughout time, some "smart" people have came out with lots of terminologies in regards to things that are related to computer, whether it is a hardware or software.Some sounded quite strange and a bit of a turn off (for me anyway), for example:
CAD (Computer Aided Design), Digital Design Desktop Publishing, etc.
For me, some of those names really does not feel quite right. That is because it is separating and alienating design made by computer in a bad way. Some people often even said "computer is just a tool". Yes it is true, but more or less our works are also influenced by it.
I still believe that human element is still important, the imperfect on top of the "too perfect computer look". When dealing with lots of procedural works and parametric design. I found that giving all the controls for the computer to randomize is not going to work, there is a need of some kind of BOUNDARY and also some ways that we can manually give some HUMAN INPUTS. We understand the fact that computers are very good with repetitions, not so good at being "creative". However, we should always add the "what if". Make a happy mistake, computer.
Below are some other terminologies that actually feels more exotic like:
Generative, Procedural, Algorithm, Recursive, Fractal, etc.
Because they are talking about PHILOSOPHY or ABSTRACT IDEA. The more alien, the better, because it may spark another ideas.
Architecture, Designer, Game Artists, and many who are privilege to this field are commonly using hardware and software every day to realize their works. They used to draw it by hand and make some "analog" works.
For "modern" common everyday people, these things below have become more common everyday:
- Collect/Measure Data (Scanning)
- Input Data (Data Entry)
- Process/Manipulate Data
- Display/Visualize/Share Data
The Google Search is one of them. The more data and information we put "out there", the more we hope we can filter and get something out of. For better and for worse, because we are giving away our data in return for conveniences.
Such as:
If I take a picture of myself (a selfie) and put it online, I (may) get attention and Likes of many. Or at least the picture will spread or seen by many. Video is even better, just put it on YouTube.
We are living in an interesting time where for lucky some (like us, that often take many for granted)
- Computer is accessible (go to your local library)
- Internet, whether it is fast or slow, is more or less available.
- Mobile Computing is really maturing
- Hardware and Software becoming more useful in every day life
- There are some really good open source and free tools that cost nothing for you to use such as Blender (!)
- 3D Printing is almost there
- Virtual Reality is making a come back in a big way
- Artificial Intelligent (AI) and Robotic are definitely improving
- Home Automation
- Programming Language is getting "easier" and more interactive
Use them well and for the goods.
USE THE FORCE FOR GOOD
Anyway, in a tiny scope of my brain, I want to conclude that computational tools below started to give me some more freedom and serious boost about Computational Thinking and problem solving using computer:- Blender
- Sverchok Add-On
- Python Language and other "artist friendly" codes (Processing, etc)
I do not know how many people actually realizing this. But there is a seriously powerful thing going on. So I am going to use a big letters:
BLENDER <> SVERCHOK <> PYTHON = FORCE
Maybe one is slowly started to become a better, more adept and a more independent Computer Graphics artist, because he is no longer afraid of coding and know a little better to do problem-solving using this stupid box, and a much better tool. Not yet an experts like some of you that I regard. But slowly getting there.
I am a bit idealistic and naive of person, but I believe that it is not about having the most powerful and expensive tool to climb the highest mountain. But it is more about understanding the tool that is universal and available for you and your team that enable you to be creative and get you there.
Thanks to the "Sherpa People" (good programmers) out there to guide us this far, providing useful tools and sharing codes. I think we are on a good track.
Anyway's enough philosophical talk, let's get to the actual topic, specifically:
Solving some problem using computational thinking and Sverchok in Blender.
LATEST SVERCHOK UPDATES
There has been a continuous development happening and if you keep track of the Sverchok, apart from the growing number of nodes for doing parametric modeling, there are also some interesting unusual nodes and many more useful Scripted Nodes.
Get latest Sverchok Add-On here:
The "Update" and "Check for new version" buttons are actually working :)
You might find some BETA nodes, they work but if there is issue, you need to report them.
Get latest official Sverchok examples here:
Nikita made a very good example of clean and organized Node-Tree like below:
CENTER PIVOT
Doing thing like Center Pivot is usually involving the Transform Matrix. Above example is one way to center pivot of object before later we actually use another Matrix In to place it into position. You can piggy back this many times.
PUT OBJECT ON THE FLOOR
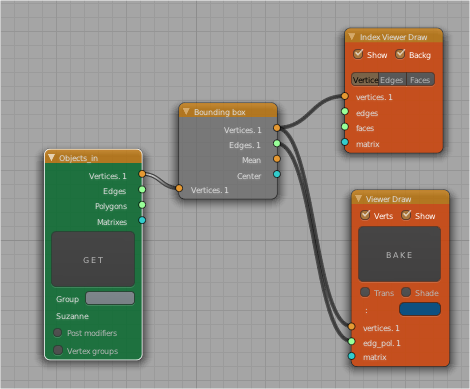
This is such a classic example. We often want to put object on the floor and have the pivot at the center of object. We can use Bounding Box node.
Watch carefully the Index Numbers and Bounding Box of object. You see how the bottom part of BBOX index is 0,1,2,3,4 and the top part of BBOX is 4,5,6,7. We can use that to aid many things.
We assume that the orientation of BBOX is always confirming to the World Axis (aka DIMENSIONS):
Z Axis = Height
Y Axis = Depth
X Axis = Width
The FIRST and LAST point of BBOX is the Dimension XMIN, XMAX, YMIN, YMAX, ZMIN, ZMAX.
If we extract the CENTER using BBOX and we uses the Z point position from any of the bottom part of BBOX, we can get the base center point.
That Matrix position is where the object base below. However we usually do not need that complication. We just need to measure the Height of object using BBOX and then lift the object half way.
The condition for this to work is that the object needs to be placed relative to the world (0,0,0) position, then we can figure out the Base Position.
Maybe I over complicate this a little bit, but there is something there worth noting.
SWITCH A OR B (OR ELSE)
- List Item
- List Repeater
We do not have Switch node yet, but List Item can be used to emulate switch more or less.
Above, I have 2 diagonal block. What I am thinking is to clone the block in some kind of grids, and then, by using Random Switch, I can get an interesting pattern.
Place Block in Grid
Firstly, I will laid the block in a grid. Either of the block.
Create Array
Next, what we need to do is to create an Array of those blocks so that we can later randomize each stream to pick either A or B.
You probably will not see much of changes yet. Not until you pipe in some data that enable the switching of A and B for those Array Clones.
NOTE: Noticed how we need to also change the LEVEL of LIST DATA depending on the need.
Randomly selecting Item A or B
Next, what we need to do is to have an Array of those blocks so that we can vectorize the stream (for each array, we are piping a different data).
However, the result is slow and I did not know that I made a redundant processing of array until I ask the Sverchok developers.
Apparently, I don't need the List Repeater! The Vectorization happens almost automatically.
Which means now the process is faster and we can increase the numbers.
FURTHERMORE... FROM ZEFFII
ZEFFII gave two additional examples how we can approach the creation of this pattern, which is more Mathematical and cool. This is kind of GEMS you often find at the forum, but unless collected or pointed out, we may miss it. This is way I collect these snippets.
READ ISSUE #255 at GITHUB
ARRANGE AND DISTRIBUTE OBJECTS
Imagine we have many objects that we want to distribute from smallest to biggest. There is this SN Accumulator Node by Zeffii to help with this task.
Let say now I have 5 Cubes, each with growing Dimensions: 2,4,6,8,10 units. I want to be able to arrange these boxes so that they are next to each other.
SN_Reroder by Zeffii
def sv_main(verts=[[]]):# press Ctrl+I, look in console
rverts = []
in_sockets = [['v', 'verts', verts]
]
out_sockets = [['v', 'ordered_Verts', rverts]
]
if not verts or (not verts[0]):
return in_sockets, out_sockets
#print(verts)
rverts = []
for idx, vert_set in enumerate(verts):
size = sum([Vector(j).length for j in vert_set])
rverts.append([idx, size])
idxs = sorted(rverts, key=lambda x: x[1])
out_sockets[0][2] = [verts[k] for k, j in idxs]
return in_sockets, out_sockets
SN Accumulator by Zeffii
from mathutils import Vectordef sv_main(bboxes=[[]], spacer=1.2):
in_sockets = [
['s', 'bboxes', bboxes],
['s', 'spacer', spacer]]
accumulator = [0]
if bboxes and len(bboxes)>0 and len(bboxes[0]) > 0:
for b in bboxes:
v1 = Vector(b[0])
v2 = Vector(b[1])
dist = (v1-v2).length
accumulator.append(accumulator[-1] + dist + spacer)
accumulator.pop()
out_sockets = [
['s', 'acc dist', [accumulator]]
]
return in_sockets, out_sockets
SN Index Sort by Me (ugly code, need clean up)
"""Written by Jimmy Gunawan (Blender Sushi Guy)
Date Update 20140624
Function:
To sort object by provided index data
"""
# import libraries here
import ast
def sv_main(index_data=[], sorted_data=[]):
# in boilerplate - make your own sockets
# 's','v','m' - data, vertices and matrices sockets, i.e.
# 's', 'edges',edgs,
# it is data socket (green point),
# def sv_main(edgs=[]):
# in this case
in_sockets = [
['s', 'index data', index_data]]
# Write your code here
# flatten data
new_index_data = [y for x in index_data for y in x]
new_index_data = [y for x in new_index_data for y in x]
# sorting index based on value of new_index_data
sorted_index = sorted(range(len(new_index_data)), key= lambda k: new_index_data[k])
def print_sorted():
# get reference to current node
n = bpy.context.node
# get node group
ng = n.id_data
# get via from back door (absolute path)
n_ref = ng.nodes['Distances']
dataFromOutside = SvGetSocketAnyType(n_ref, n_ref.outputs[0])
# flatten data
new_index_data = [y for x in dataFromOutside for y in x]
new_sorted_data = []
new_sorted_objects = []
# Get data from Object In node (but this is absolute path)
tree = bpy.data.node_groups['NodeTree']
list_objects = ast.literal_eval(tree.nodes['Objects_in'].objects_local)
sorted_list = sorted(enumerate(list_objects),key=lambda x:x[1])
sorted_index = sorted(range(len(new_index_data)), key= lambda k: new_index_data[k])
# finally sort as planned
for i in sorted_index:
#new_sorted_data.append(new_index_data[i])
new_sorted_objects.append(list_objects[i])
# Create a new Text data
texts = bpy.data.texts
textOut = texts.get("out_sorted_data", None)
if textOut is None:
textOut = texts.new("out_sorted_data")
textOut.clear()
textOut.write("Your sorted data as below:\n")
textOut.write(str(new_sorted_objects))
print("Done. Please check Text Editor for sorted data output.")
return new_sorted_objects
def do_sort():
# get reference to current node
n = bpy.context.node
# get node group
ng = n.id_data
# get via from back door (absolute path)
n_ref = ng.nodes['SN_accumulator']
acc_distance = SvGetSocketAnyType(n_ref, n_ref.outputs[0])
myObjects = print_sorted()
for i, obj in enumerate(myObjects):
#bpy.data.objects[obj].locations = (acc_distance[i], 0,0)
#print(obj, 0,0)
print(acc_distance[0][i], obj)
bpy.data.objects[obj].location = acc_distance[0][i], 0,0
print("Selected objects are now sorted. You are welcome!")
# out boilerplate - set your own sockets packet
# the same principle as in in_sockets
out_sockets = [
['s', 'sorted_index', [sorted_index]]]
ui_operators = [['Print Sorted Data', print_sorted],
['Do Sort Objects', do_sort]]
return in_sockets, out_sockets, ui_operators
All those above problem + solution was something that resulting when I was building the Procedural Matryoshka Dolls below.
In order to do this successfully, we need to understand few concepts really well:
- Sorting of Objects
- Distribution of Objects + Space Gap
- Arrangement of Objects by X data
In the incoming blog post, I will have a long blog article to break down the process to make below setup.
Not everything needs to be procedural, that is one thing to remember.
But for many cases for things that can be more streamlined by procedural workflow, you want to try something like this.
 |
| Procedural Matryoshka |
NUMBER PATTERNS AND ALGORITHM (AGAIN)
Every now and again, I have fascination with numbers. Not so much on the complex one, but those that we can understand through visual. I have touched this topic on number pattern, but will touch again in a different way that might be clearer.There is a chapter of this book titled "Algorithmic Architecture" (2006) that talks about Algorithms and repetitive number.
http://books.google.com.au/books/about/Algorithmic_Architecture.html?id=mV5QYRmgYDYC
Page 71 on Repetition Patterns (of number)
From that little excerpt let's explore it in Sverchok inside Blender.
Modulus
For number pattern that cycles or repeat itself, we will be dealing with Modulus Function. Modulus gives back the integer reminder of number.
While Sine is making a nice wavy curvy pattern, modulus creates a diagonal stripes like effect.
I will start with something like below:
It is totally up to you how you like to see changing in number pattern. Read "See the Numbers" below this section of article.
With clones, we can easily see the changes in position, scale or rotation.
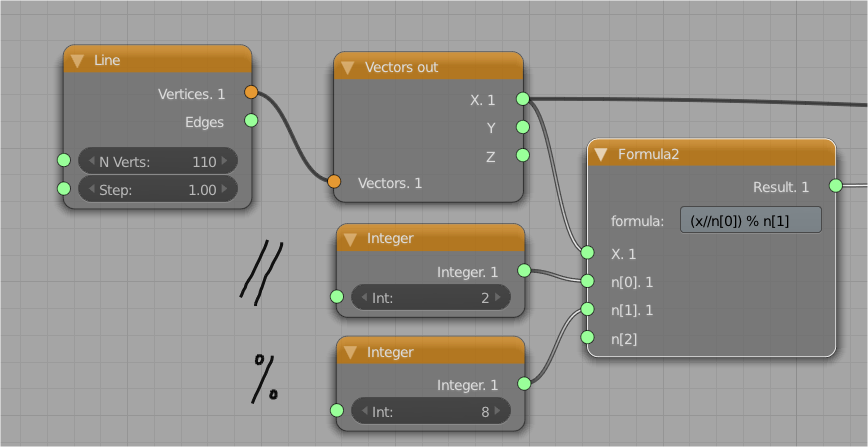
We know that the "Line" node will generate some vertices that is changing and evenly increasing in X position. We can use that linear number pattern in X through Formula using the modulus function.
FUNCTION X % 3
FUNCTION x % 10
Same like above, except that we cycle using modulus, every 10.
FUNCTION x // 5
Something that is more like a stair pattern. The function divide and give integer round number.
FUNCTION (x // 5) * 5
Knowing those two, we can setup something like below:
f(x) = (x // n[0] ) % n[1]
Applying on the scale only gives us this.
But you probably like to see something more like below:
You can end up with Pyramids actually.
If you keep layering numbers you will see how each number patterns are changing affecting the values.
 |
| Remember that it is actually 3D. |
I think you got the point. Formula can be endlessly explored.
One more thing, unlike the Sine that goes back and forth, with Modulus, we keep moving forward, yet it cycles. There is something beautiful about repeating pattern.
And even more interesting with other function like Noise. You can also mix it with Sine.
You can see the strength of Sverchok here:
- Control over complexity
- Interactive
- Visual
You can break each technical steps, break the components, and study and understand them.
See the Numbers
You can also see the changing pattern of numbers as numbers, whether it is in Sverchok Text Output or in the Console.
NOTE: You might notice the nestedness of Sverchok? You could actually see how the Nesting changes in Sverchok when we modify the Level of Data nestings.
BGL Debug Print
If not enough, there is also one Beta node that print out the data and value directly on the Node Tree. Being able to see the value interactively changing and also immediately see the resulting mesh is really great!
Loop / Cycle Frames
Let's take a few step backs and see another simple example. I will give you another example how we can do looping using Modulus function.
Imagine you have 4 different objects. To make the point, I will use 4 Text Objects, each with different value:
We can kind of preload all of them into Sverchok and then let it cycle using frame like below:
Now, there might be a slight little quirk that Sverchok "Object In" may not really care about the ordering of objects. But I will ask the developers and see the best way to approach this. Maybe when Object In was loaded it should care about the order of objects being selected. Or something else.
(NEW) FORMULA SHAPE NODE
I just want to point to this Formula Shape node. I think you should try it yourself with some of the preset values and see what you can came up with. I have not explored all the formulas yet, but this is really pretty awesome node!
(NEW) LINE NODE IS VECTORIZED
Whenever you heard "Vectorized Input" enabled for node, that means extra coolness. It is going to be a lot easier to have array of different input values.(NEW!) Offset Node
I think this is the work and child of Nikita. He made this handy Offset Node for Polygon Face and Mesh. You can go IN or OUT just like Curve.BOOKS
- Algorithmic Architecture (2006) by Kostas Terzidis from Architectural Press
- Elements of Parametric Design by Rober Woodbury
LINKS
http://bost.ocks.org/mike/algorithms/
https://www.youtube.com/watch?v=soprv_Xixfg&list=PLkMsF7jlEdOW2n40b9-sIycDsNduS-Q02
VIDEO
TD Channel Python and Blenderhttps://www.youtube.com/watch?v=soprv_Xixfg&list=PLkMsF7jlEdOW2n40b9-sIycDsNduS-Q02







































































Post a Comment